Hola artistas Espero que le vaya bien. Hoy veremos un segundo video que explica las…
Buenos días a todos,
Permítanme presentarme, mi nombre es Jeremy Fassio. Soy diseñador de movimiento y director en Montreal. Me especializo en diseño gráfico, diseño de movimiento. Tengo un canal de YouTube llamado Mapping Motion y un blog mappingmotion.com.
Estoy muy feliz de haber sido invitado por Al para animar la siguiente ilustración para usted.

Veremos diferentes principios en el software After Effects, pero también muchas pequeñas técnicas, para que pueda aplicarlas a su propia ilustración.
Desde el dibujo hasta la animación, solo hay un paso o más bien 24 imágenes / segundo. Veremos cómo pasar de uno a otro; Estoy seguro de que lo pasarás genial y continuarás.
Vamos, comencemos.
Entonces vamos a ver cómo animar ramas de forma bastante sencilla, dar vida a una escena y cómo motivar la animación con los elementos. Aquí estará el viento que entra por la ventana, creando una corriente de aire que agita las hojas. También veremos un poco más en profundidad cómo crear pequeños detalles, texturas, sombras, efectos en las paredes, etc., etc.
Será bastante denso para un tutorial de iniciación. Pero puedes hacerlo y lo veremos paso a paso.
Así que aquí estamos en After Effects. El software está incluido en la «nube creativa», que contiene todas las aplicaciones de Adobe. Entonces, si ya está suscrito a la “nube creativa”, porque ya usa Photoshop o Illustrator, podrá instalar After Effects y todo el software (muchos) de la suite de Adobe.
Tenga en cuenta que puede probar After Effects durante 7 días sin pagar nada. Todo lo que necesita hacer es registrarse con una dirección de correo electrónico para probar todas las aplicaciones de Adobe.
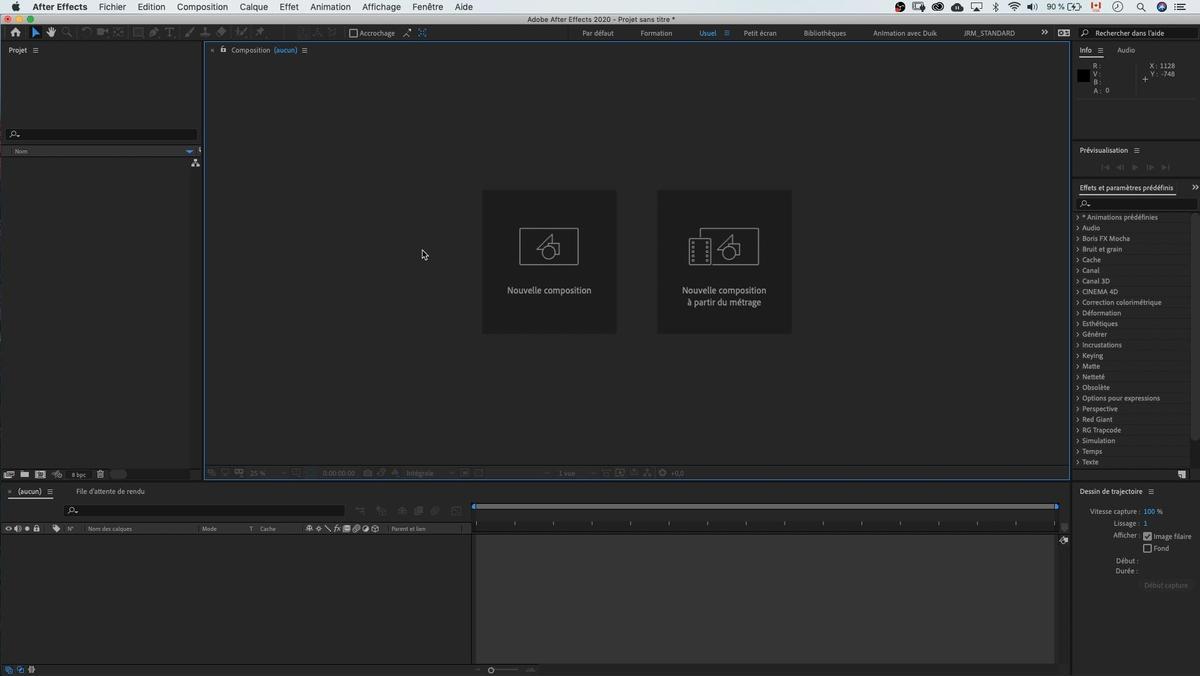
En resumen, una vez que haya instalado After Effects, llegamos a la interfaz a continuación.

Puede parecer austero y complicado la primera vez que abres el software, pero verás que las cosas se hacen bastante bien.
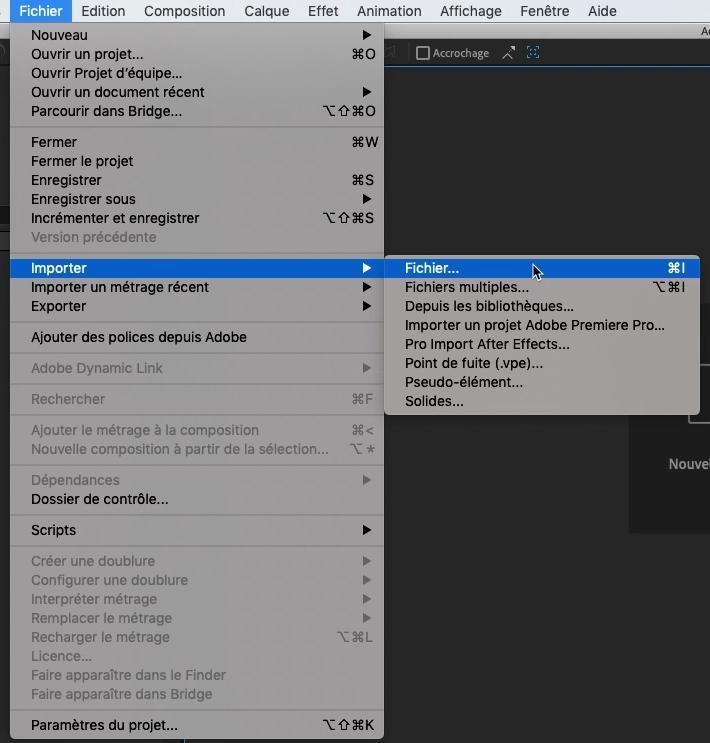
Entonces, para importar una imagen, vaya a Expediente > Importar> Archivo

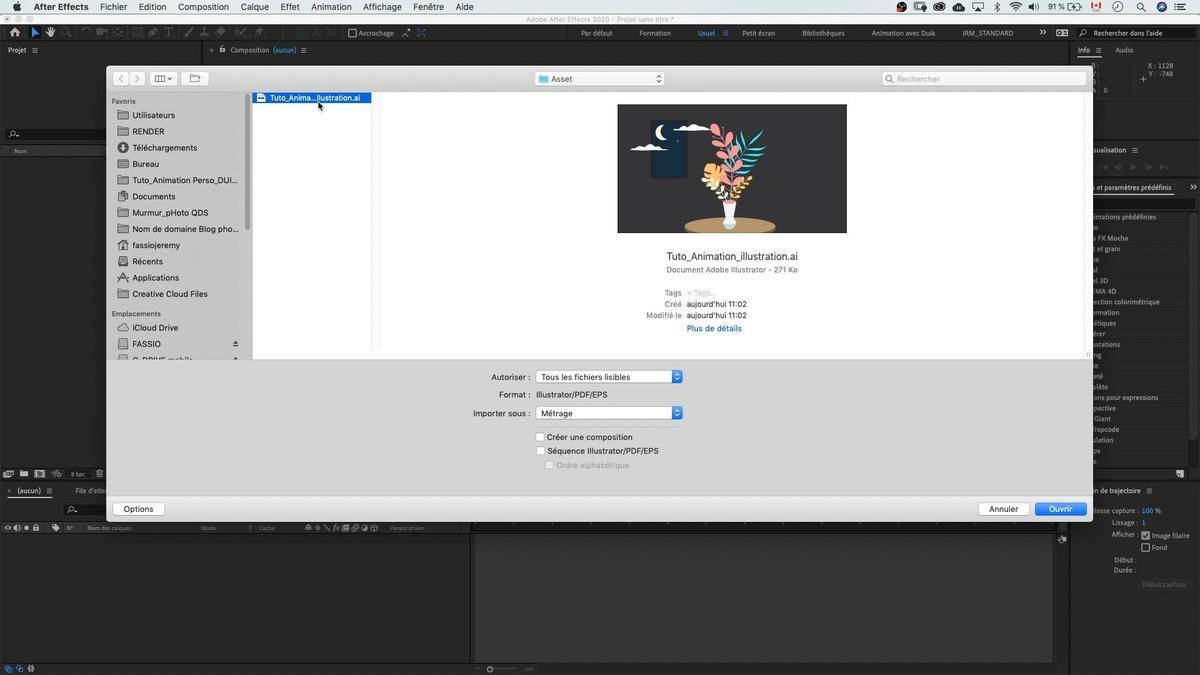
Se abre una nueva ventana, en la que encontraremos nuestro archivo de Illustrator (porque es con Ilustrator que creé la ilustración que nos será de utilidad).

Una vez que se selecciona el archivo, hago clic en Abrir para importar el archivo. Esto me trae una pequeña ventana.

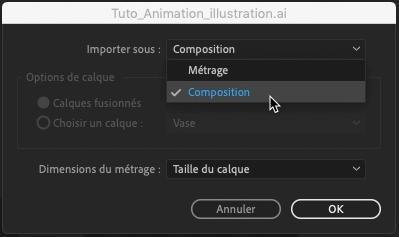
Atención, asegúrese de que Composición ser seleccionado en Importar como. Lo mismo ocurre con la siguiente selección, es necesario que Tamaño de la capa ser seleccionado en Dimensiones del material de archivo. Haga clic en Aceptar y el archivo finalmente se importará.
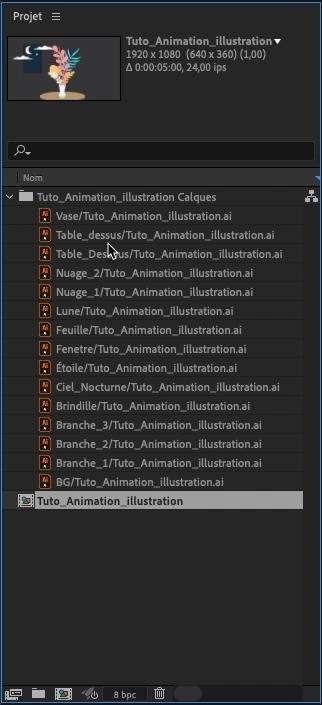
A la izquierda, puede ver un banner de desplazamiento. Entonces notamos que After Effects ha creado dos líneas: la primera es una carpeta con todas las capas de Illustrator y la segunda es una composición dentro de la cual volvemos a encontrar las capas.

Y es a partir de esta composición que animaremos. Esta composición será nuestra escena, un poco como las de Première Pro para quienes usan software de edición. Aquí, la composición es el lugar en el que crearemos nuestras animaciones.
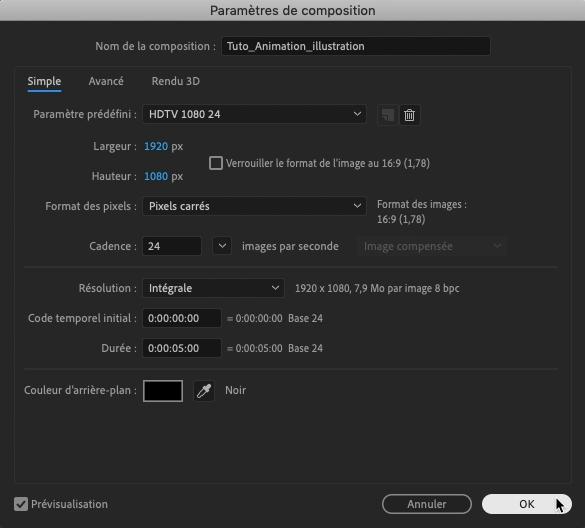
Una de las cosas que vamos a hacer ahora es abrir el Parámetros de composición, haciendo Comando + K (Mac) o Ctrl + K (PC) para comprobar la configuración.

Vemos que estamos bien configurados en HD y que la configuración Ancho alto también son buenos. Aunque un cadencia de 30 fotogramas por segundo es posible, le aconsejo que se quede en 24 para este tutorial.
Para la resolución, nos pondremos en Integral al principio, pero eso es solo la vista previa. Acerca de color de fondo, no nos ocupamos de ello por el momento. Para la duración de la composición, una configuración de 5 segundos será perfecta.
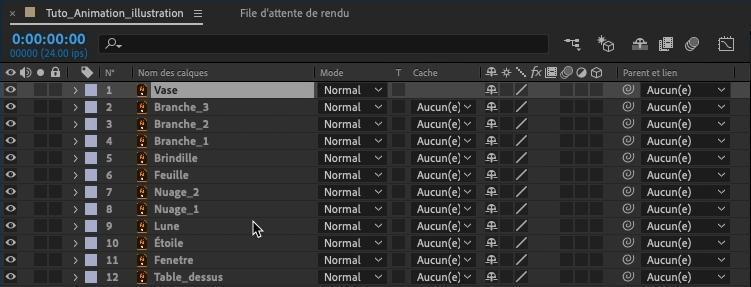
Las capas de Illustrator se pueden encontrar en la parte inferior de la ventana de trabajo.

Está bien importarlos. Ahora, tendremos que hacer una pequeña manipulación para transformarlos en capas de forma. En After Effects, las capas de forma son las capas más utilizadas y en las que es posible animar propiedades. Esto es lo que diferencia las capas de forma de las capas de Illustrator.
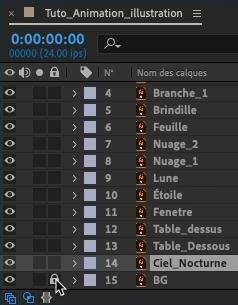
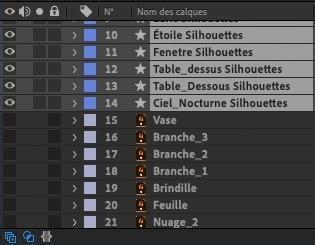
Entonces, la acción a tomar es muy simple. Todo lo que tiene que hacer es seleccionar las capas en esta ventana, excepto el BG que corresponde al fondo. Es posible bloquearlo para no intervenir en él. Para hacer esto, ubique el logotipo de candado y haga clic en el cuadrado frente a BG.

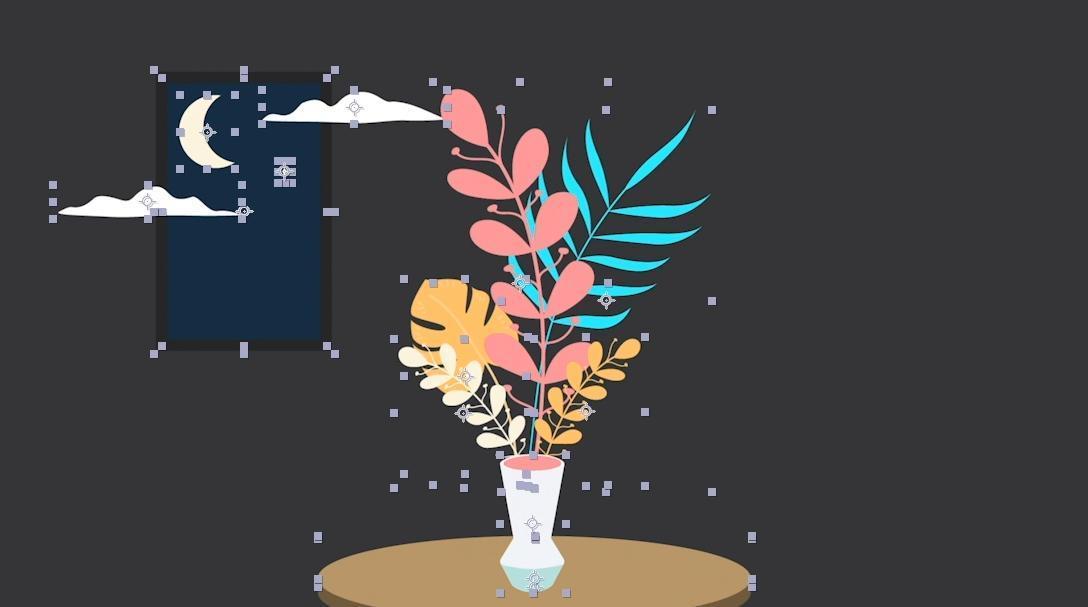
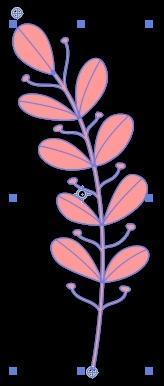
Entonces, seleccionamos todas las otras capas (Ctrl + A) en la misma lista. A continuación, se pueden ver seleccionados en la imagen.

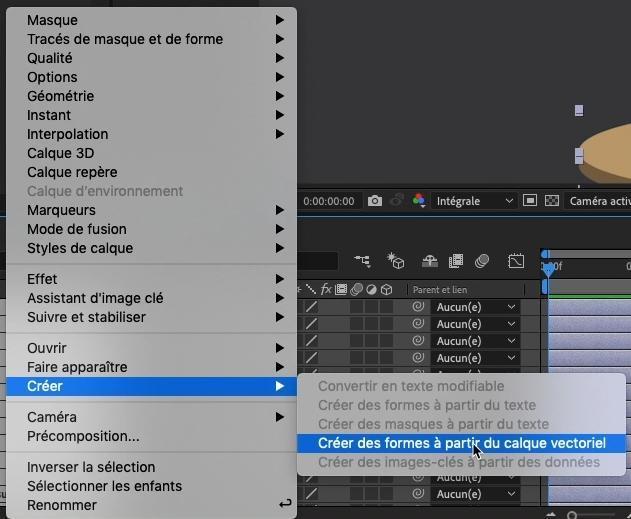
Luego haga clic derecho y luego Crear > Crea formas a partir de la capa vectorial.

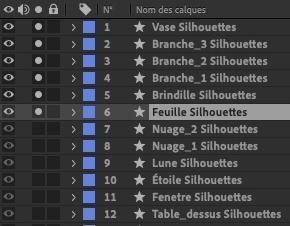
Podemos ver que de hecho hemos creado capas de formas que están simbolizadas por la pequeña estrella.

Como resultado, las capas de Illustrator ya no son útiles y se pueden eliminar.
Cuando se trata de animación, prefiero pasar de lo más complicado a lo más simple. Pero sobre todo, vaya al grano. Aquí, la clave de nuestra animación es la animación de las ramas y el viento. Las otras animaciones (estrellas, luna, nubes) serán secundarias. Y todo lo que sea texturizado y relámpago se colocará una vez que la animación esté realmente configurada. De lo contrario tendríamos que volver a él en caso de que modifiquemos un poco los tiempos de la animación.
Por lo tanto, hay un orden preciso a respetar al hacer animación.
Entonces, de inmediato, aislaremos nuestras sucursales. Para ello, ubique el pequeño círculo, junto al candado del que hablábamos anteriormente. Luego haga clic en los cuadrados de esta columna para seleccionar las capas en las que desea trabajar.


Selecciona el Industria 1 haciendo clic en él.

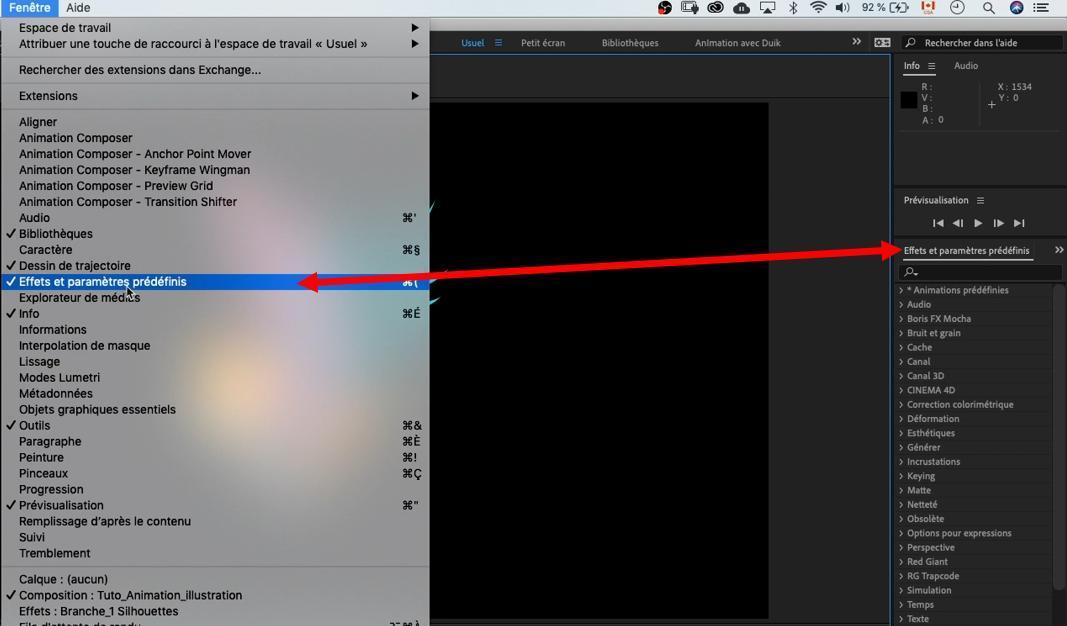
Junto a tu espacio de trabajo, a la derecha, tienes una pestaña Efectos y preajustes. Si no es visible, puede sacarlo yendo a Ventana > Efectos y preajustes

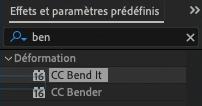
En el cuadro de búsqueda de la pestaña Efectos y parámetros predefinidos, buscaremos el efecto «CC Bend It”. Normalmente, con solo escribir «ben», se le debería solicitar.

Luego tomaremos este efecto y lo soltaremos en nuestra rama, arrastrándolo y soltándolo en la línea «Branch_1 siluetas”.
Puede ver que esto ha recortado un poco la capa.

Si no puede ver los contornos de la capa, lo que resulta útil al animar, vaya a Monitor y marque Mostrar controles de capa.
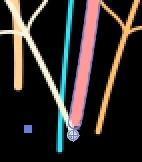
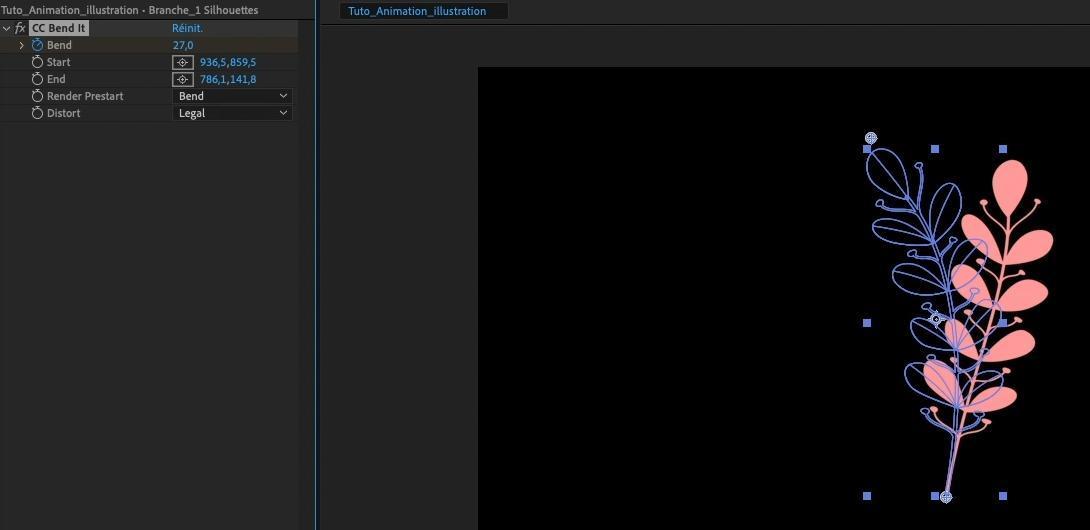
El efecto «CC Bend It”Tiene un principio y un final. Por lo tanto, debemos mover el cursor en forma de objetivo en la parte superior de la capa.

Procedemos de la misma forma con el objetivo inferior, que colocamos al pie de la capa.

Para hacerlo más simple, incluso aislaré esta capa de todas las demás. Podemos ver claramente nuestros dos puntos colocados en la parte superior e inferior de la capa; que corresponde de nuevo, al principio y al final.

En After Effects, es importante saber que todos los parámetros que contienen el símbolo del cronómetro se pueden animar. Y eso es precisamente lo que buscamos.

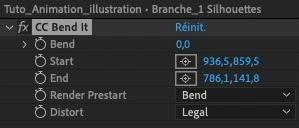
Entonces aquí hago clic en el símbolo del cronómetro de línea Curva, para seleccionarlo y trabajar en él. A esto se le llama poner «una clave de animación”.
Opto por un segundo.

Por eso juego con el criterio “curva”(Curva, doblez).

Luego presiono dos veces U («Desdoblo») y allí puedo ver las claves de animación que acabo de crear. En la animación tradicional, las claves de animación corresponden a las poses de los personajes; por ejemplo, en un ciclo de caminata, las poses altas y bajas que dan la impresión de que el personaje está caminando son fotogramas clave.
En After Effects, el software genera una interpolación de movimiento entre nuestras teclas de animación, es decir, calculará todas las imágenes intermedias entre dos puntos clave. Esta es la ventaja del trabajo digital, simplemente coloque las teclas de animación y trabaje en el tiempo y la velocidad; lo que ya representa mucho trabajo.
Así que acabamos de hacer nuestra primera animación. Todavía es rígido y los tiempos deben modificarse. Vamos a reducir todo eso.
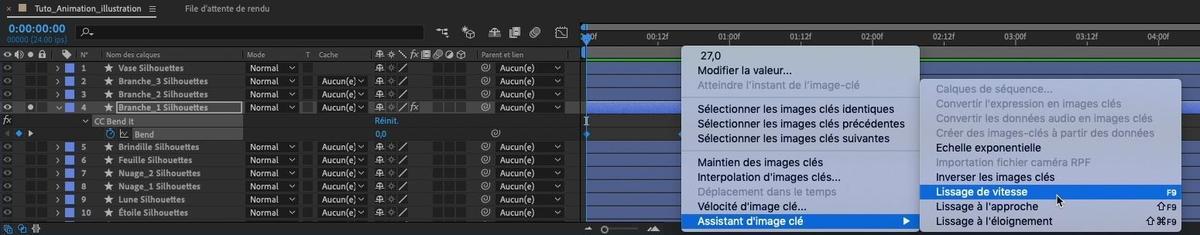
Entonces seleccionamos las dos teclas, haciendo clic derecho sobre ellas, luego Asistente de fotogramas clave y Suavizado de velocidad.

Luego notamos que esto ha cambiado la forma de nuestras teclas.

Sin entrar en demasiados detalles, creó un suavizado de velocidad para nosotros.
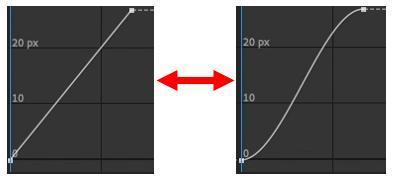
Cuando miramos el parámetro de velocidad, notamos que antes, la curva era lineal, mientras que después del suavizado, es más sinuosa.

Esto significa que el movimiento será más fluido. El arranque es más lento, la animación continúa y recibe una paliza al final.
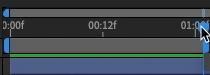
Para ver su animación, puede presionar norte para marcar el final del soporte. Esto le permite restringir la vista previa a un área específica.

Con estas pocas modificaciones, estoy bastante contento con el resultado. Ahora reproduciré el mismo principio en las otras capas de ramas.
Entonces activo la capa Branch_2 Siluetas, entonces buscaré el efecto CC Bend It, que aplico a la capa. Posiciono los puntos de salida y llegada.

Y a partir de ahí animo el efecto curva y coloco las teclas de animación. Luego miro el resultado.

Ahora expandiré mi zona y subiré a 3 segundos de animación. Voy a alargar un poco las teclas y hacer como antes, un suavizado de velocidad. Luego duplicaré las primeras claves de animación un poco antes de los 3 segundos. Esto le dará un recorrido de ida y vuelta por las ramas. Esto crea un bucle en la animación. En este momento no nos estamos enfocando demasiado en la sincronización, solo queremos que se repita.
Ahora empiezo de nuevo con todas las capas de las ramas.
Recuerde guardar su archivo, porque cuanto más anime, más se usará su computadora, con el riesgo de fallar.
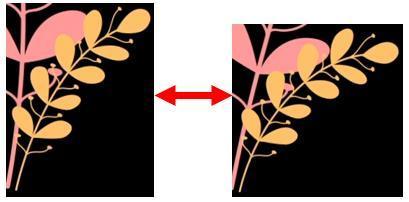
Ahora todas las hojas están animadas. No está mal, tenemos efecto ping-pong, da ida y vuelta.

En el ejemplo de inicio, hay una corriente de aire que entra por la ventana y genera el movimiento de las ramas. Este borrador lo vamos a crear de forma bastante sencilla, con contornos y gracias a lalapicera.
En primer lugar, debe haber anulado la selección de todas sus capas. Hacemos clic en ellapicera.

Luego hacemos un primer punto haciendo clic en el área deseada. Esto genera una capa de forma.

Antes de posicionar mi segundo punto, modifico los contornos y elimino mi fondo.

Luego creo un segundo punto y así sucesivamente, para obtener una ruta que represente la ruta de la corriente de aire. En animación, lo que funciona bien es hacer arcos circulares, formas redondeadas, teniendo la menor cantidad de puntos posibles.
Sabiendo que podemos modificar esto más tarde; por ejemplo, haciendo clic en los puntos, es posible modificar su posición. Para aquellos que están acostumbrados a la herramienta de lápiz en Photoshop o Illustrator, funciona de la misma manera en After Effects. Para otros, se necesitará un poco de práctica.

Lo que puedo decirles es que la herramienta Pluma crea cestas bézier. Tiene tangentes calculadas por la computadora y puede ajustar las curvas ligeramente. Realmente nos permite entrar en detalles, crear curvas muy bonitas. Así es como vamos a crear formas y en particular creé las plantas en esta ilustración. Es una herramienta muy valiosa para los ilustradores que están acostumbrados al dibujo vectorial.
Listo…